

Paystand, a B2B payment solutions company, aimed to boost its bank-to-bank transaction volume by 20% within a year. To achieve this, the team revamped the checkout experience, addressing usability issues and improving adoption. Through extensive research—interviews, competitive analysis, and usability testing—the team identified key pain points, such as an outdated design, lack of transparency, and inconsistent experiences.
A structured design process led to a streamlined, intuitive checkout flow, rigorously tested with real users. The redesign resulted in significant improvements: a 15% increase in bank network adoption, a
25% rise in transaction volume, and a 50% faster payment completion time. Additionally, 90% of users found the new experience intuitive, with an 86% NPS score. By prioritizing user needs and collaboration, the new checkout successfully increased adoption and strengthened Paystand’s position in the B2B payments market.
Paystand is a B2B payment solutions company that helps enterprises receive payments on time via banks, credit cards, ACH, and checks. Its main revenue comes from ERP integrations like NetSuite and Sage Intacct, embedding a checkout widget on customer and invoice pages for easy payments. Paystand also provides a portal where payers can directly settle invoices.
Paystand built the Accounts Receivable Dashboard to help internal teams sync data from multiple ERPs and resolve issues. In 2021-22, they expanded to integrate with Sage Intacct and Business Central. To support this growth, they revamped their dashboard and checkout experience, kicking off the redesign process.
In the U.S., most transactions happen via credit cards, while bank-to-bank payments remain relatively low. Paystand set out to change that, launching its first product in 2014.By the time I joined, seven years later, their B2B network still hadn't reached its full potential.
In our first meeting, Jeremy (CEO) made one thing very clear—he had a simple yet ambitious goal for the revamp.

I want to grow Paystand’s bank-to-bank network by increasing transaction volume by 20% within a year of the revamp.
After understanding the company’s goal, the first question that popped into our heads was—
Why do people prefer credit cards despite the high transaction fees?
Why do people not use bank-to-bank payments despite zero commission fees?
When we began asking these questions, the initial response was unanimous—we didn’t have the answer yet. And so, the quest began. We assembled a team consisting of a Designer (myself), a UX Researcher, a Product Manager, and a Developer to kick off the project. Rather than focusing on the problem, we reframed it as an opportunity using the HMW (How Might We) approach.
HMW: How might we increase the transaction volume of our bank to bank network?
After a 3 hours brainstorming session, we noted down some potential ideas that can lead to the above goal.

We presented these findings to the stakeholders (CEO, Product Head, Engineering Head). After a long discussion, everyone agreed to start with the first idea—revamping the checkout experience. Since the payment gateway was Paystand’s primary revenue driver, this was a high-stakes project for the entire team.
Our design process for this project followed these key steps:

The goal of this project came from Paystand’s need to increase revenue by expanding its B2B network. Since it wasn’t initially driven by a direct user problem, tackling it was tricky. However, we quickly realized that the best way to grow Paystand’s network was by empowering its key actors—Merchants and Payers—to operate more effectively.
To do this, we began by exploring all of Paystand’s products and identifying the users interacting with them, which naturally led us to personas.
Paystand’s primary persona had always been Merchants, as they are the core users of the platform. But given that the goal was to boost transaction volume, it became evident that Payers were just as crucial. We needed to consider their experience as well.
The product team already had persona documents, but many aspects were outdated and didn’t align with our new objective. We had to revisit and refine them, ensuring they accurately reflected the current needs and pain points of both Merchants and Payers.
To kickstart this process, we decided to first understand the product in relation to both personas.
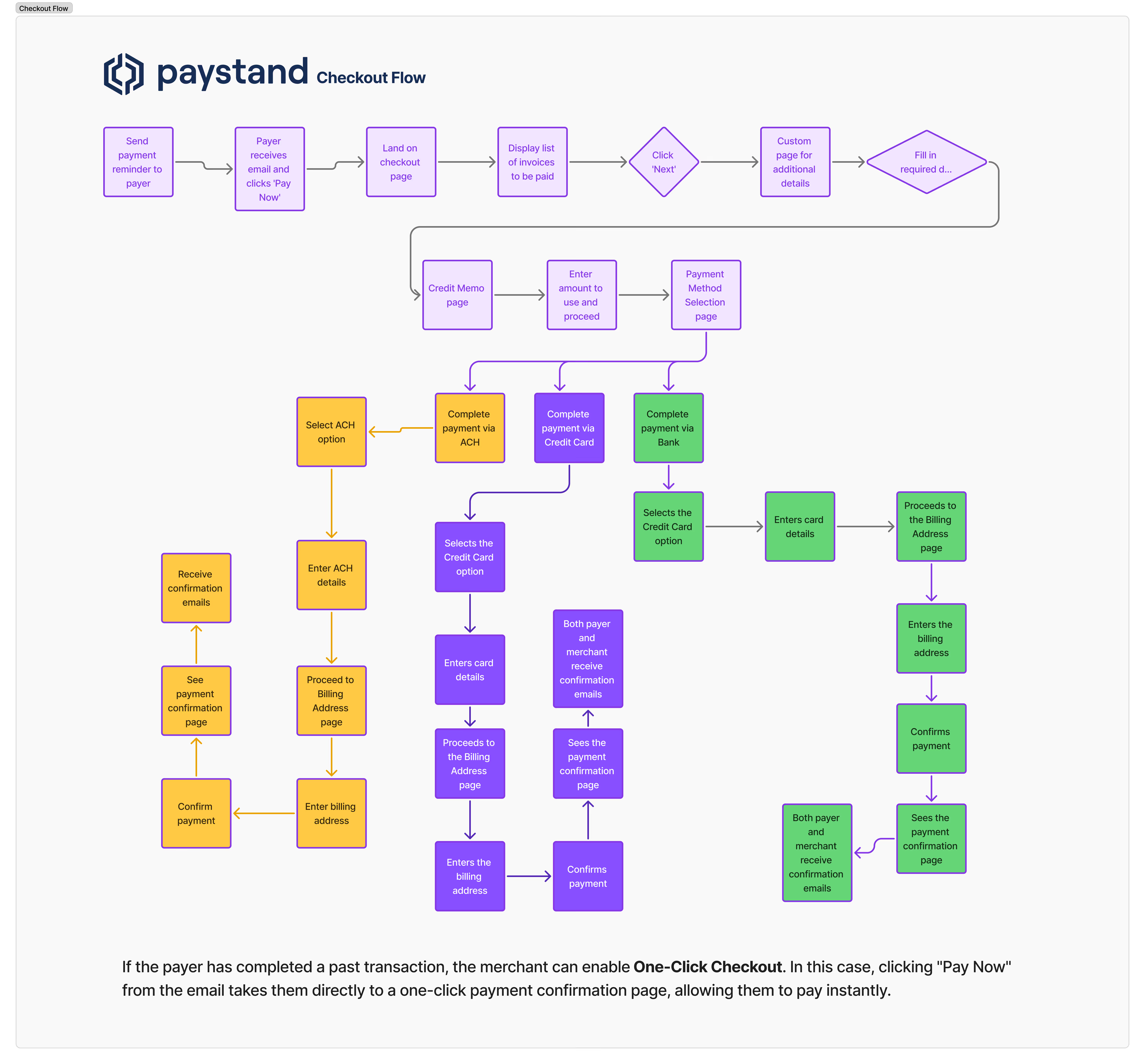
I created a checkout journey map outlining the touchpoints for both Merchants and Payers and presented it to the team. This visual representation helped align our understanding, laying the groundwork for deeper problem discovery in the next phase.

Once we had a basic understanding of the product and its flow, we took a deeper dive into identifying real issues users faced.
We approached problem-finding in a structured way:
1. Internal Research (Common Sense Approach)
We mapped the entire checkout flow on Miro and conducted a brainstorming session to explore areas for improvement. The goal was to help the entire team get familiar with the existing process and identify pain points from an internal perspective.

2. Interviewing Internal Stakeholders
To understand the problem from different angles, we interviewed various internal teams:
These conversations helped us see where gaps existed in usability, technical feasibility, and business needs.
3. Interviewing Our Customers & Their Customers (Merchants & Payers)
We interviewed many of our customers and their payers using maze.design to create flows and conduct both moderated and unmoderated usability testing.
Despite being a startup, Paystand's internal teams operated in silos, making cross-team collaboration challenging. One of the biggest hurdles was getting direct access to customers and their payers. It took us over a month to secure interviews, and even then, our time with them was limited.
Knowing this, we made sure to maximize every interaction by preparing in advance. Thanks to our UX Researcher, we developed a detailed research plan, ensuring that each session provided valuable insights to guide our design decisions.

4. Competitive Analysis
Thanks to the marketing team, we had access to a comprehensive competitor analysis document listing all key players in the industry. Our UX researcher expanded on this by aligning it with our specific objectives, helping us understand how competitors approached similar challenges.
5. List of Problems
After going through all the above steps, we found many issue on our platform. Some of them are listed below:
Outdated Visual Design
Confusing credit memo process
Inconsistent design language
Excessive customization options
No support for mobile devices
No nudging for customers to choose low-fee payment methods
Lack of transparency (not displaying savings and fees upfront)
Lack of a clear recovery process after a failed bank login
Lack of saved payment methods feature for quicker checkout
Lack of a clear navigation system (Progressive Disclosure)
Inconsistent checkout experiences across different platforms
Scalability challenges (difficulty in adapting each checkout to meet evolving customer needs and preferences)
With these insights, we had a clear direction:
At the end of this stage, we compiled a detailed research findings document and presented it to the CEO, Product Head, and Engineering Head. The goal was to gather their feedback and secure buy-in before moving to the next phase: Ideation and Design.
This presentation not only validated our approach but also helped align stakeholders on the key pain points, opportunities, and priorities for the redesign.
At this stage of the project, our goal wasn’t just to produce new designs—we wanted to leverage our new design system to create a more scalable, intuitive, and visually consistent checkout experience.
1. Competitor Analysis – Get the Competition in Your Head
I like to start by immersing myself in the competition, understanding how others have approached similar problems, and identifying potential areas for innovation. I created a moodboard featuring competitor screens and studied their checkout flows feature by feature. By documenting notable findings, I could see what worked well, where they fell short, and what opportunities we had to differentiate ourselves. This analysis helped us borrow, improve upon, or completely rethink certain design elements.

2. Design Inspirations – Train Your Eyes
To sharpen my design intuition, I curated another moodboard, collecting UI patterns, layouts, and interactions from Dribbble, Behance, Pinterest, and other design sources. I didn’t limit my inspiration to fintech or B2B payments. Instead, I pulled from e-commerce, SaaS dashboards, and consumer apps to broaden our perspective. The goal was to train my brain like an AI model by feeding it diverse design data so that when it was time to craft the actual screens, I wouldn’t hit a creative block.

3. Designing and Iterating on Checkout Flows
With a solid understanding of our competitors and a well-trained visual library, I started sketching rough wireframes and flow concepts. The first round of designs was presented to internal stakeholders, including the product, engineering, and customer success teams.
To avoid endless iterations, I followed a structured approach: each design iteration was tested with a maximum of six people, as research suggests that after five or six users, additional feedback tends to become repetitive. Below are some of the initial ideas that we tested before coming up with the final one.
.avif)


.avif)
After weeks of designing, internal reviews, and incorporating feedback, we finalized one checkout flow to test with real customers. This structured approach ensured that our final designs were data-driven, user-tested, and aligned with our product goals, setting us up for the next phase.
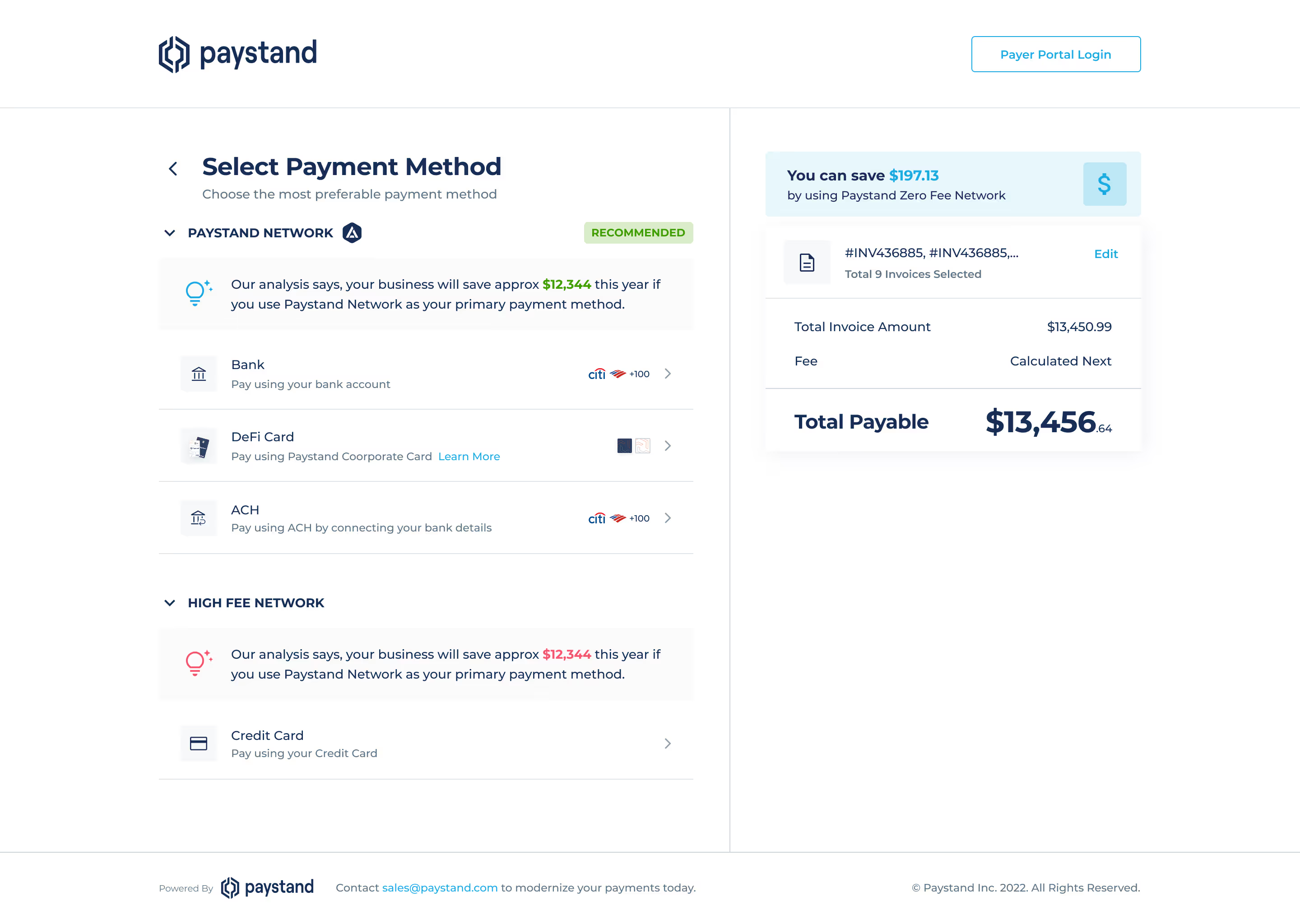
Below is the final version that we set out to test with the wider audience.
%20Step%201.avif)
.avif)






Checkout prototype below.
Testing designed products in a fast-growing company is never straightforward. Constraints like limited resources, access to users, and cross-team dependencies make the process even more challenging. The most critical factor for success is collaboration—especially with teams like Sales and Customer Success, who have direct relationships with customers.
To navigate these challenges, we followed a structured testing process:
1. Preparing the Research Foundation
Before anything else, we ensured we had a thorough research document outlining our hypotheses, usability concerns, and expected outcomes. This document helped align internal stakeholders and streamline the approval process.
2. Setting Up Testing Flows on Maze
Using Maze, we built both moderated and unmoderated usability tests to capture quantitative and qualitative insights. This allowed us to test at scale while also gathering deeper, real-time feedback through direct customer interactions.
3. Internal Collaboration and Customer Selection
We worked closely with the Customer Success team to review our research document, refine our testing approach, and shortlist potential customers. Since getting access to customers was already a challenge, this step was crucial in ensuring we made the most of every interaction.

4. Dividing Users for Testing
We categorized customers into two groups:
5. Conducting and Documenting Tests
After running the tests, we meticulously documented research findings, analyzing patterns in user behavior, common struggles, and friction points in the new checkout flow.
6. Presenting Insights and Refining Designs
The research findings were consolidated into a detailed slide deck, which we presented to stakeholders, including Product, Engineering, and Leadership. With their feedback, we iterated on the designs, incorporating usability insights to ensure the final experience was both seamless and effective.


This structured testing approach ensured that our new checkout experience wasn’t just aesthetically better—it was backed by real user data, improving usability without disrupting adoption.
For me, the design process doesn’t end at handoff. Until I see the final product match my design vision, I don’t rest. Seeing design through development is just as important as creating it.
My handoff process begins with a series of demos for developers, where I walk them through flows, micro-interactions, and the design system, answering any questions along the way. At times, this means reviewing each design element individually—colors, typography, buttons—and even guiding developers line by line through CSS fixes to ensure precision.
After countless design reviews and meetings, we successfully built the new checkout experience in 8 sprints (14 days per sprint).

The Launch Plan started with an internal rollout to ensure everything functioned smoothly before expanding externally. We wanted the world to see their beloved checkout, now revamped and optimized, but without disrupting existing flows. Instead of a big-bang launch, we opted for a controlled release, prioritizing feedback collection to refine the product iteratively.
The Product, Customer Success, and Sales teams curated a list of customers who would experience the new checkout first. New customers also received the updated version immediately. This phased approach allowed us to identify potential friction points early on and resolve them quickly.
To track real impact, we leveraged Metabase to measure checkout activities and transaction volumes within the Paystand Network (Bank Network). Our UX Researcher built dashboards to help visualize and analyze user interactions.
Impact & Success Metrics:
The early results were promising, providing key insights to refine and further improve the experience.