For a startup like us, branding was the key factor to gain trust of a customer when there were already big players in the market in the same domain.
Logo Design
PocketChef, which was composed of words “Pocket” and “Chef”. Pocket implies Pocket-friendly and Chef implies food. So, the basic idea came from the name. Many people suggest to go with the wordmark initially, and once idea becomes a success and starts generating profit, go for a brand change that would give you much more customers. But, I think for a food tech start-up, it is always better to get branding right from the very beginning. Because, your customer will be interacting with your brand either through your website or packaging on a daily basis. If you do not give them a good brand to be happy and delighted with, they will not come to you.
Keeping the value of a good brand in our mind, we started brainstorming on the design. In general, for a better identity of a company in the market, if a logo reflects the company’s idea and what it is going to offer, it creates better brand value and a connection overall. So, we decided on it having minimum elements in it, which was a pocket and a chef. We started sketching all the ideas that came to our mind.
Research
When we started Pocket Chef in Hyderabad, there was no one in the market addressing this particular problem and we wanted to take advantage of first movers. So, we kept our research short and focused on only these areas:
Know the users
- Demography
- Painpoints
- Goals and Motivations
Current state of food technology
- Competitive Analysis
- User Feedback
- Design/Technology Trends
This research revealed us some very good insights that paved path for our future steps:
- There was serious need for quality food at a very reasonable price specially among bachelors having corporate jobs
- People wanted convenience over high price but not too high.
- People did not want to get overwhelmed by choices. They wanted to eat food, not swim in the stream of choices and get lost.
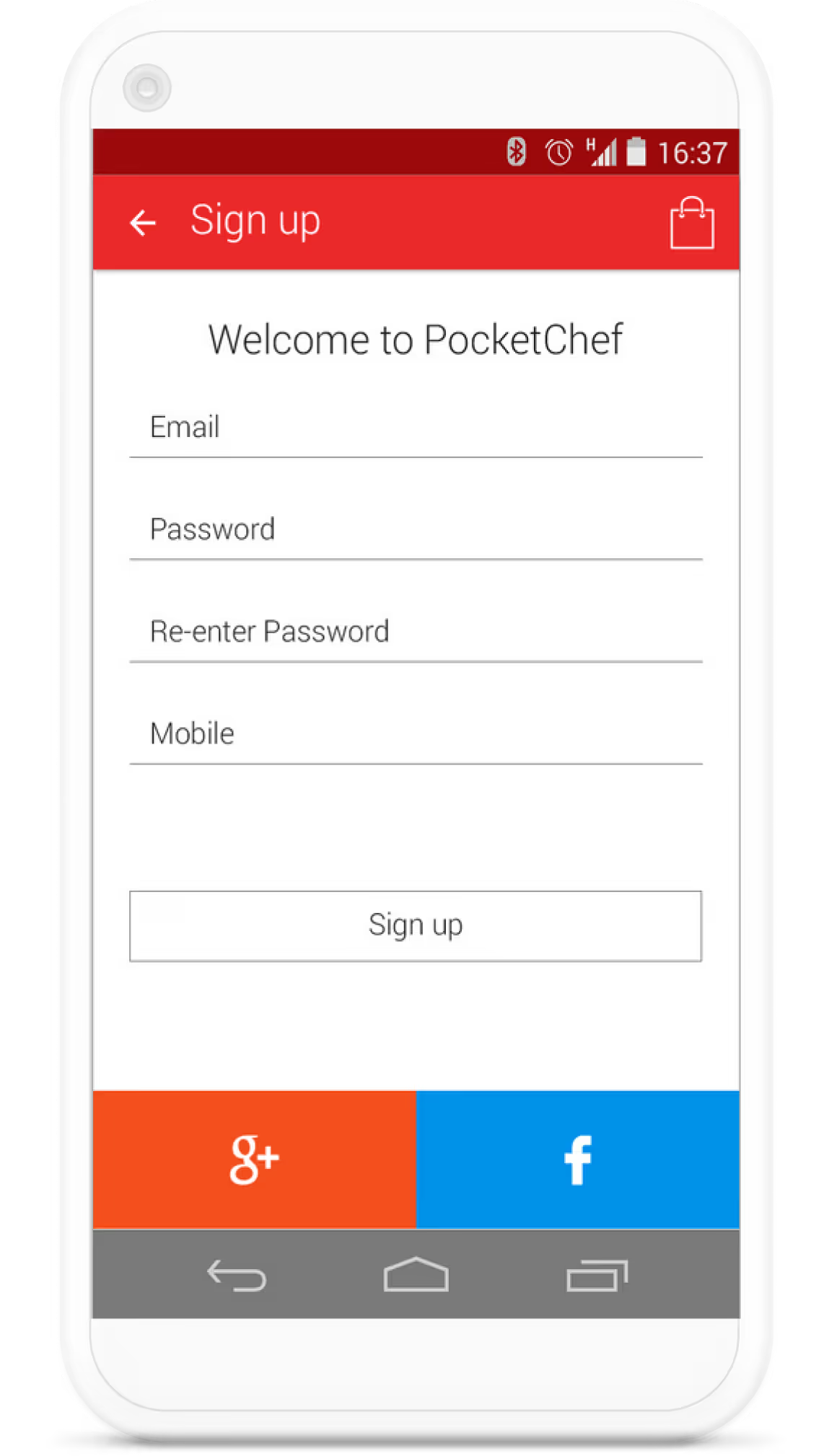
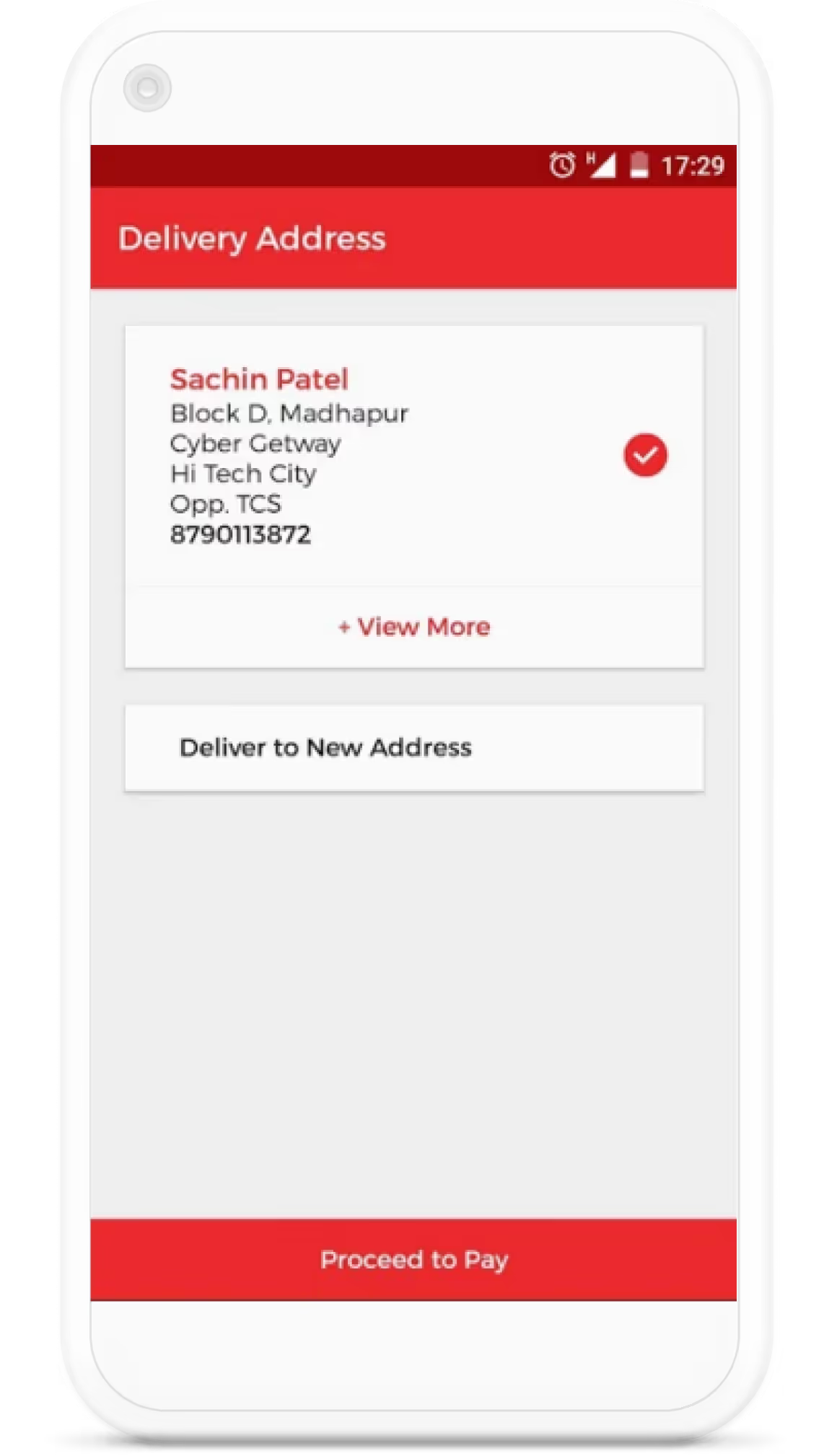
We took these insights and started jotting down our MVP list so that we can launch our app early with the enough features and good experience. Next couple of weeks went into brainstorming on finding the right user-flows that can help users to effectively and efficiently complete their primary goal of ordering a nice meal.
After going multiple times through testing, feedback, and iterate cycle, we designed our final screens which were not only solving users' problem of ordering a delicious meals fast but also giving them a seamless user experience.